Creative Layout free prompts and swap face images
315 text to image prompts for creative layout are
available. Compatible with MidJourney, Dall-E and Stable Diffusion
Best prompts for creative layout
A digital design showcasing the benefits of content marketing strategies. Incorporates engaging color combinations, storytelling visuals, and audience engagement data. Wide-angle perspective, warm and creative lighting
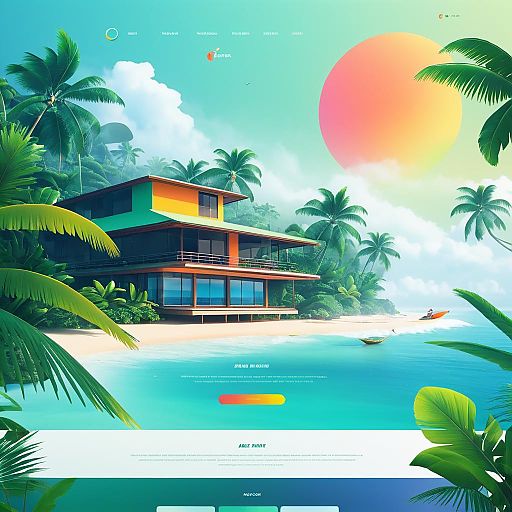
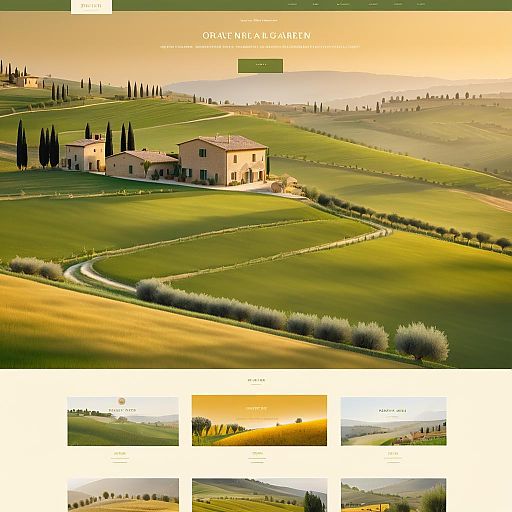
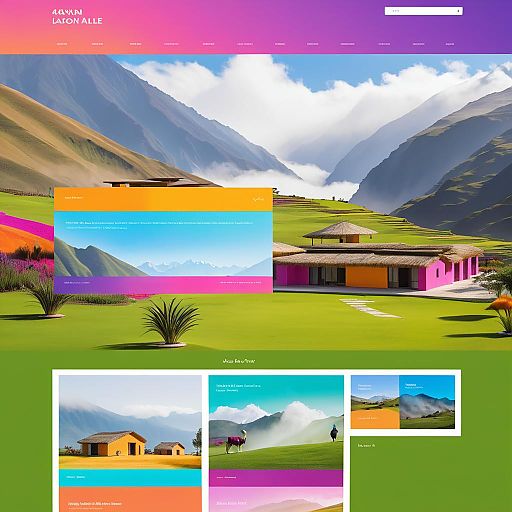
Akira Tanaka a beautiful cinematic landing page of a Brazilian beach house. UI, UX, vibrant color palette theme, there are toucans roaming around and there is a beautiful mist in the tropical rainforest with a stunning ocean view in the background, there are some fishermen by the shore.
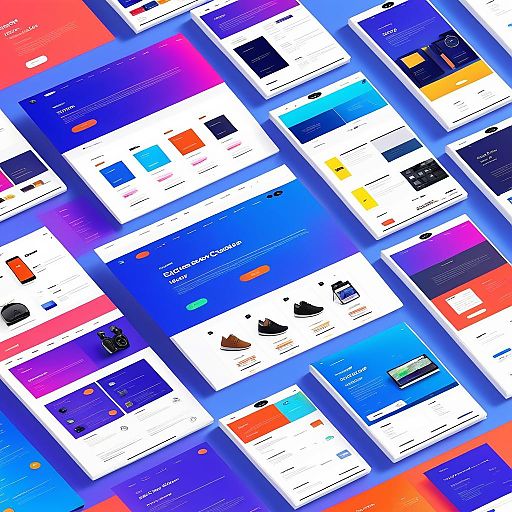
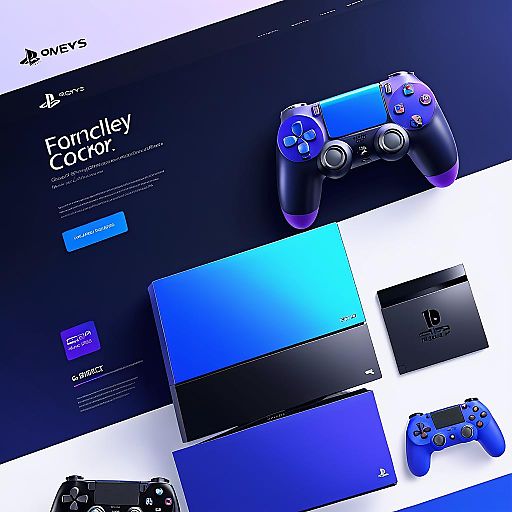
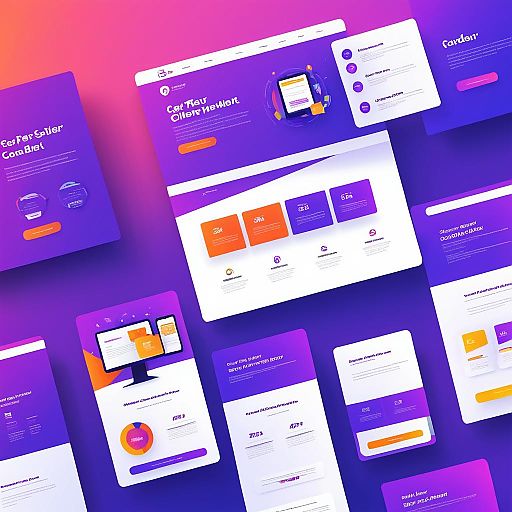
A digital design for an e-commerce website layout, featuring sections like navigation bar, product showcase, customer reviews, and checkout process, styled with vibrant, eye-catching, responsive UI, visually appealing and functional for various devices
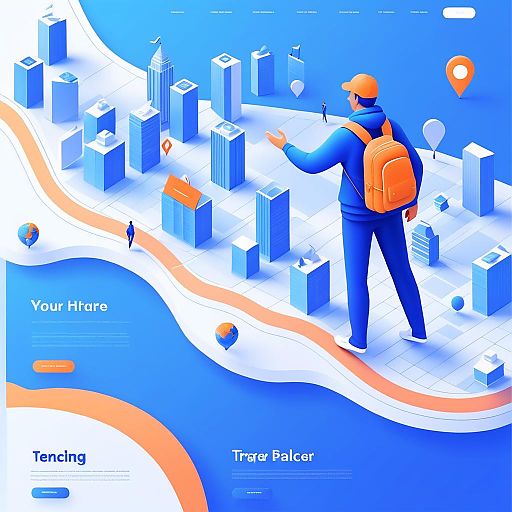
Sketch content creator drawing on a large digital tablet, vibrant colors swirling around, creative energy bursting, modern studio with futuristic tech, dynamic composition
A logo design for EcoWave, featuring earthy tones like green, brown, blue, styled in modern organic shapes, photorealistic and visually engaging